Announcing Vramework 0.5: Next.js Integration, HTTP Client, and OpenAPI Docs
It's been a month since our last release (with version 0.4 serving as a test), and we're excited to share the many changes and improvements in Vramework 0.5!
Before diving into the new features, let's briefly reintroduce Vramework.
Vramework (Re)Introduction
Vramework is a lightweight, TypeScript-powered framework that focuses on normalizing all the different ways you can interact with Node.js servers today.
At the core of Vramework is the APIFunction. This function interacts with services created at server start-up (and some that are unique to a session). It handles the data it was invoked with—without needing to know whether it came from params, query, or body—and accesses the user session if the route is authenticated. Think of it like a multi-tool that simplifies handling different types of data sources, so you don't have to worry about where the data is coming from, how to authenticate or permission against it, or if it's valid — Vramework takes care of all that for you.
const updateTodo: APIFunction<UpdateTodo, void> = async (
services,
{ todoId, ...data },
session
) => {
await services.kysely
.updateTable('app.todo')
.set({ ...data, lastUpdatedBy: session.userId })
.where('todoId', '=', todoId)
.executeTakeFirstOrThrow()
}
And you wire that up to a route:
addRoute({
// The method type
method: 'patch',
// The method route
route: '/todo/:todoId',
// The function to call
func: updateTodo,
// The permissions to check before calling the function (supports both and ors)
permissions: {
isTodoCreator: [isTodoCreator, withinAPILimits],
isAdmin
},
// Whether the route needs a session
auth: true,
// Info to use when generating OpenAPI docs
docs: {
errors: [NotFoundError],
description: 'Updates a todo',
tags: ['todos']
}
})
Run npx @vramework/cli, and that's about it!
New Features
In version 0.3, we started exploring static TypeScript inspection to improve the developer experience. This means we've gone from specifying schemas as strings to letting the CLI extract useful information about the endpoints, such as parameters, request and response types, and authentication requirements, ultimately allowing us to design better tools to make developers' lives easier.
Next.js Integration
This feature is especially exciting because it enables seamless integration with Next.js, allowing developers to easily use their backend functions for SSR without the need for a separate server. This will be its own blog one day, but having backend and frontend code separate (even if in the same process) just smells less in our opinion.
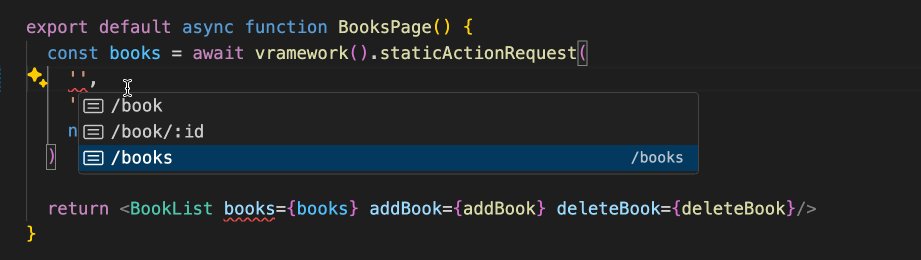
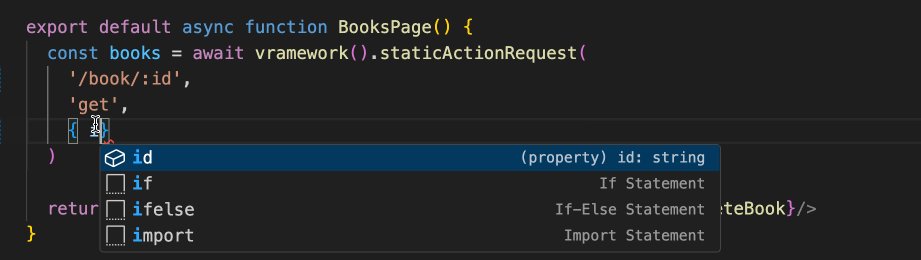
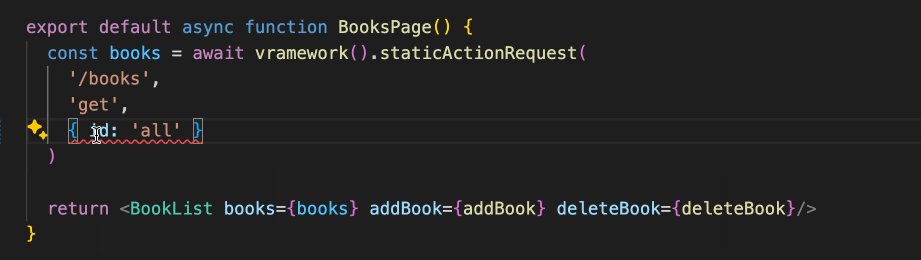
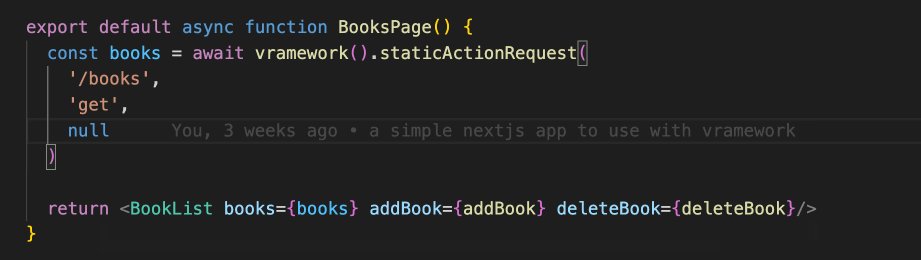
By running @vramework/cli next and specifying a nextJSfile, we can now directly interact with our server routes—fully typed—without needing to run a separate server. This integration simplifies server-side rendering (SSR) and API use cases in Next.js applications.
Deploying Vramework with Next.js allows for code separation benefits without running a separate server. This means you can directly interact with your backend functions while using Next.js for SSR or API deployments.

Since Vramework can be deployed in most Node.js frameworks (currently supporting uWS, Fastify, Express, and Nest), you can also deploy your API server separately elsewhere. Goodbye tightly coupling your backend code with your frontend!
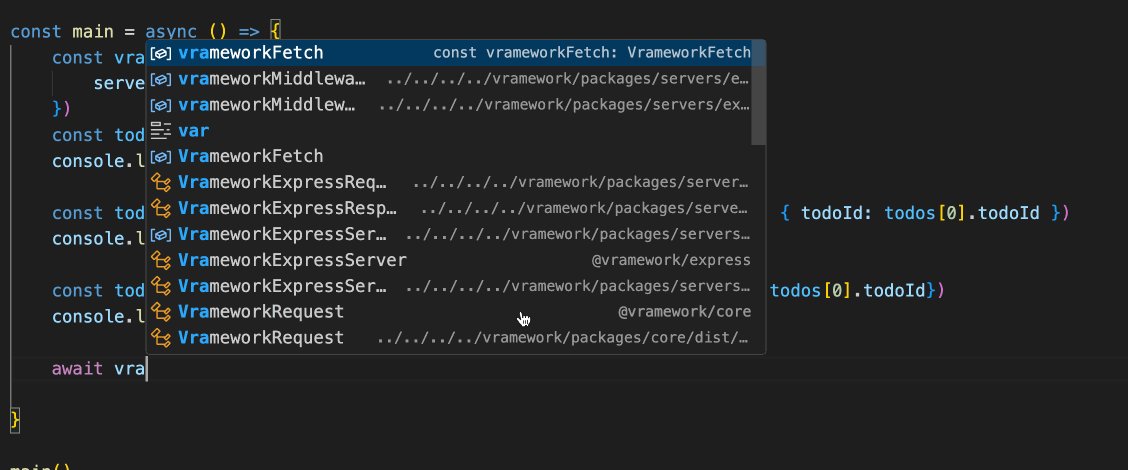
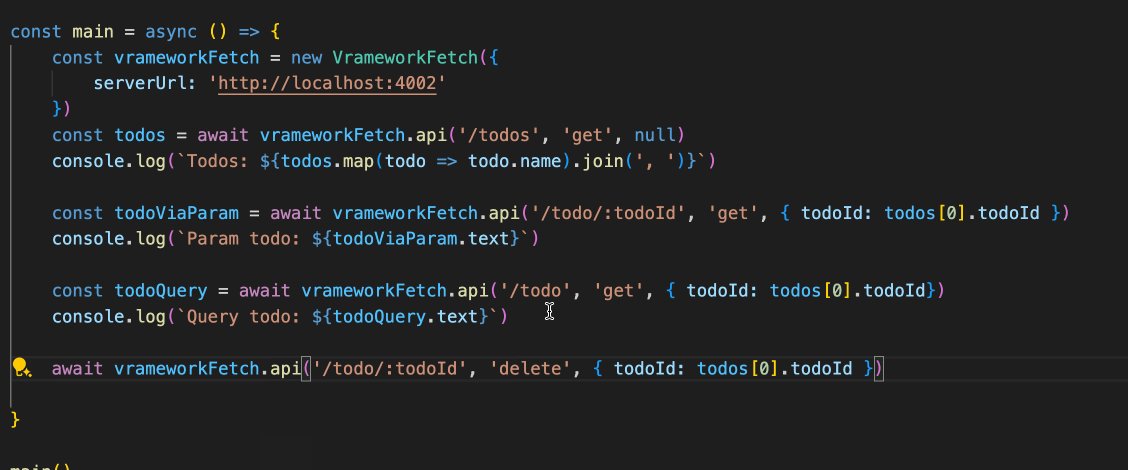
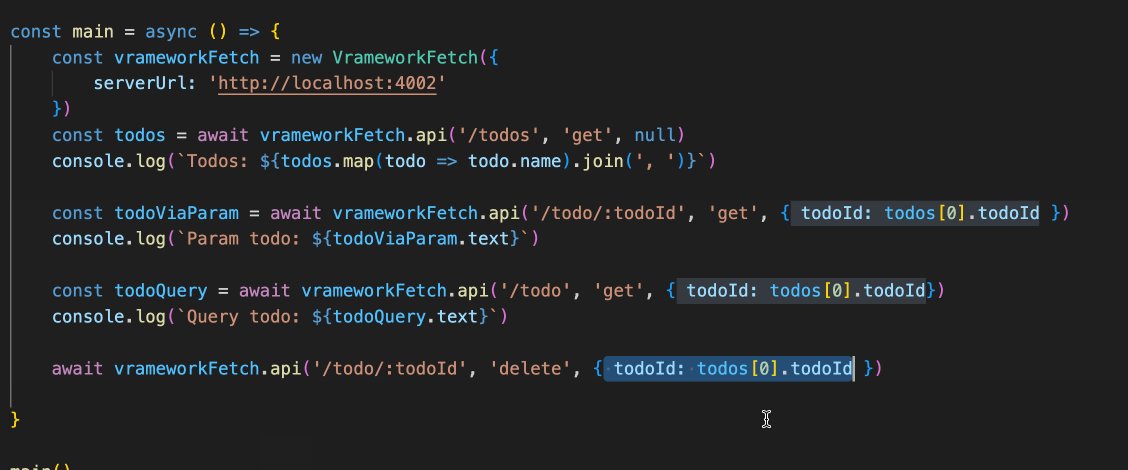
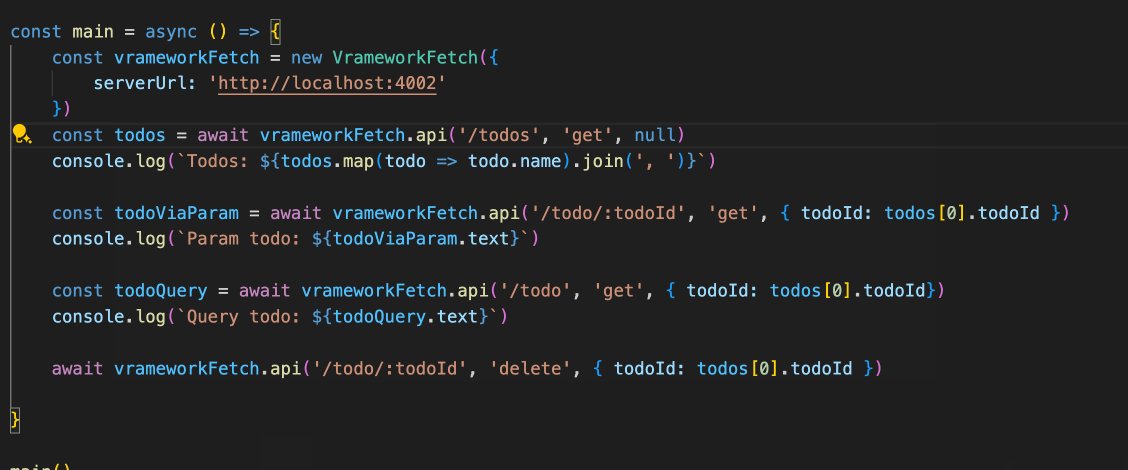
Fetch / HTTP Client
There are several ways we could implement an HTTP client. One approach is to create an SDK, but we prefer to avoid generating unnecessary code. Fewer generated files mean less code to test and maintain—a win-win!
So, we've introduced @vramework/fetch, a tiny wrapper around fetch that validates API calls, ensuring you provide the required data and return the correct response.

@vramework/fetch comes with a VrameworkClient class containing two methods:
- api: Performs a fetch and returns the parsed data.
- fetch: Performs a fetch and returns the response.
All the typed goodness within just two methods.
By running @vramework/cli next and specifying a fetchFile option, you can automatically generate a wrapper that integrates directly with your backend routes!
OpenAPI Documentation
We now generate OpenAPI docs for all server routes. This feature is still a proof of concept (POC), but it can produce .yml or .json files adhering to the OpenAPI specification. It determines the contents of the params, query, and body, generating the correct input/output types for your APIs. For an example of the generated output, see our OpenAPI documentation guide, which provides more details and sample files.
Middleware Express Wrapper / Fastify Plugin / uWS Handler
We realized early on that creating a normalization layer for every aspect of a server would be overly complex, so we took a step back on setting up CORS and file uploads in our server implementations.
We believe adoption is more likely if developers can integrate Vramework into existing servers, without needing to run multiple servers concurrently. For example, a team maintaining an existing Express server can easily add Vramework logic without overhauling their entire infrastructure, making it possible to incrementally adopt Vramework while maintaining stability.
As such, we now have @vramework/express-middleware, @vramework/fastify-plugin, and @vramework/uws-handler to add Vramework logic to your servers.
You can still run Vramework directly using the servers provided by @vramework/express, @vramework/fastify, and @vramework/uws, but only if you just need to run your API endpoints without any extra server configuration.
Vramework Bootstrap File
The Vramework bootstrap file is the only generated file that needs to be imported. It loads all the required routes and schemas.
ES6 Modules
Vramework is now exported using both module and CommonJS formats, as this ensures compatibility with a wide range of JavaScript environments. Supporting both formats allows developers to use Vramework regardless of whether their projects are using modern ES modules or traditional CommonJS, providing greater flexibility.
Vramework.dev Domain
We have rebranded to vramework.dev instead of vramework.io due to the problematic nature of the .io top-level domain. Additionally, .dev just feels more appropriate for our audience.
Three Template Repos
We now have express-middleware, nextjs-app, and workspace-starter template repos.
My personal favorite is the workspace repo using Yarn workspaces, but they all work well!
The workspace repo also has some Docker files that run in CI to ensure everything works as expected.
Conclusion
That concludes our update!
The three main components left on the roadmap are:
- Cron job scheduling.
- Event source triggering.
- Real-time/stream services.
We're also looking forward to seeing how many places we can deploy Vramework! Edge, Cloudflare, Bun, Deno. The list goes on!
Thanks for reading!
We invite you to explore Vramework 0.5, try out the new features, and share your feedback. Your contributions help us make Vramework better for everyone!